Templating Engines
정적인 html 을 이용하면 클라이언트가 언제 요청을 하더라도, 항상 고정된 문서를 보내줄 수가 있다.
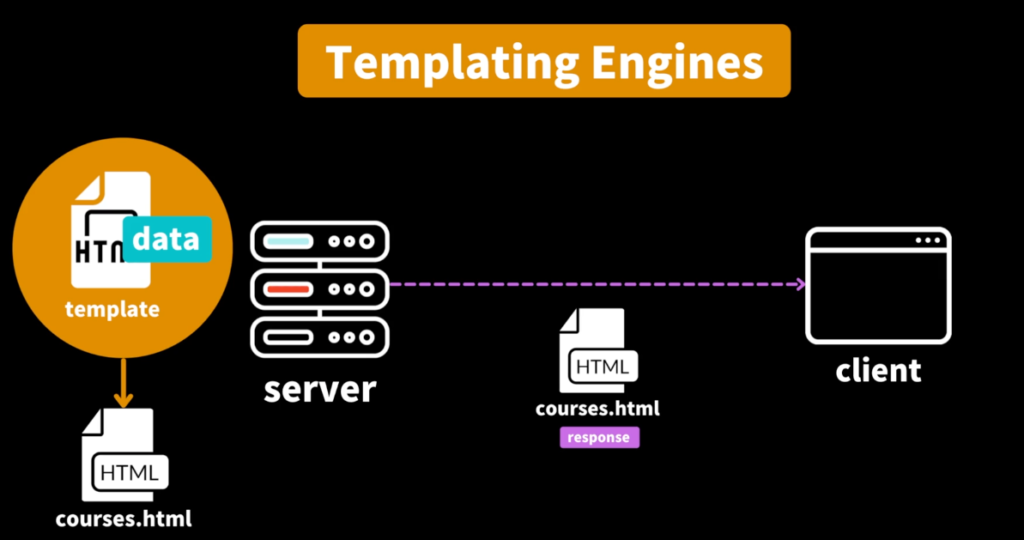
Templating Engines을 이용하면 html의 뼈대만 구성해두고, 클라이언트가 요청했을때 서버에서 가지고 있는 데이터에 맞게 페이지를 동적으로 만들어서 클라이언트에게 보내줄 수 있다.

Templating Engines 종류
- ejs
- pug
- handlebars
- mustache
- hogan
EJS가 보편적으로 많이 사용된다.
순수 자바스크립트로 되어있을때는 Templating engine을 사용해도 상관없지만, 조금 더 복잡한 서버사이드 렌더링을 하려면 React와 Nextjs 를 통해 조금 더 심도있게 사용할 수 있다.
템플릿 엔진 ejs 테스트
<!--index.ejs-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dylan</title>
</head>
<body>
<h1>Welcome! <%= name %></h1>
</body>
</html>
<!--test.ejs-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEST</title>
</head>
<body>
<h1>TEST!! </h1>
<ul>
<% tests.forEach(test=>{ %>
<li><%= test.name %></li>
<% }) %>
</ul>
</body>
</html>
<!--not-found.ejs-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Not Found!</title>
</head>
<body>
<h1>Sorry, <%= name %>, Not Found..</h1>
</body>
</html>
/* app.js */
const http = require('http');
const fs = require('fs');
const ejs = require('ejs');
const name = 'Dylan';
const tests = [{name:'HTML'},{name:'CSS'},{name:'Javascript'},{name:'Node'}];
const hostname = '127.0.0.1';
const port = 8080;
const server = http.createServer((req,res)=>{
const url = req.url;
res.setHeader('Content-Type','text/html');
if(url === '/'){
ejs
.renderFile('./template/index.ejs', {name})
.then((data)=>res.end(data));
}else if(url ==='/test'){
ejs
.renderFile('./template/test.ejs', {tests})
.then((data)=>res.end(data));
}else {
ejs
.renderFile('./template/not-found.ejs', {name})
.then((data)=>res.end(data));
}
});
server.listen(port,hostname,()=>{
console.log(`Server running at http://${hostname}:${port}`);
});
- 참고 : https://ejs.co/

