CORS란 ?✏️

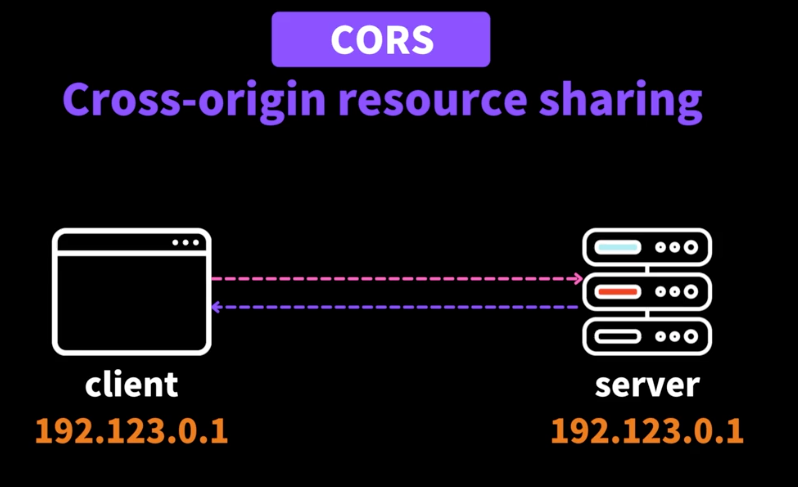
브라우저에서만 가지고 있는 ‘CORS’ 정책이란, 클라이언트와 서버가 동일한 ip 주소에서 동작하고 있다면 리소스를 별다른 제약없이 데이터를 주고 받을 수 있지만, 클라이언트가 서버와 다른 아이피와 있다면 원칙적으로는 그 어떤 데이터도 주고 받을 수 없다.

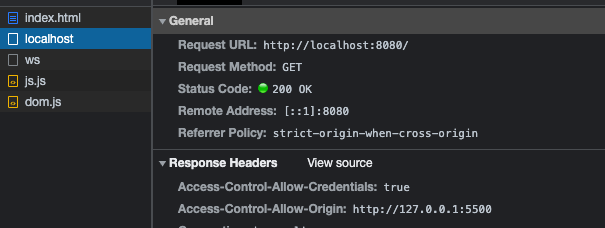
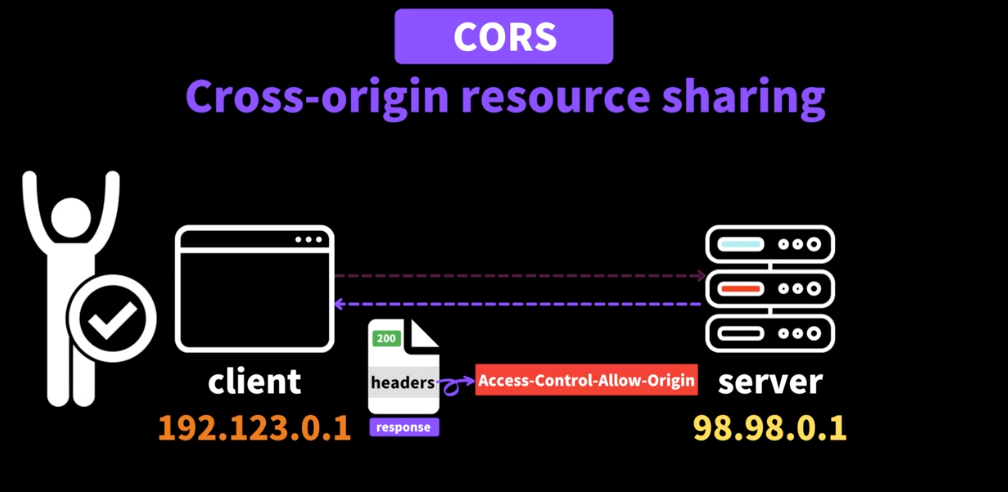
데이터를 주고 받을 수 있을려면, 서버에서 클라이언트에게 response를 보낼 때 ‘Access-Control-Allow-Origin’ 을 헤더에 추가해줘야 브라우저에서 서버에서 허용했음을 인지하고 데이터를 가져와서 표기해준다.
import express from 'express';
const app = express();
app.use((req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500'); // vscode live-server 주소
res.setHeader(
'Access-Control-Allow-Methods',
'OPTIONS, GET, POST, PUT, DELETE'
);
next();
});
app.get('/', (req, res) => {
res.send('Welcome!');
});
app.listen(8080);
CORS를 위한 편리한 미들웨어
항상 setHeader로 ‘Access-Control-Allow-Origin’, ‘Access-Control-Allow-Methods’를 보내주는 것이 귀찮을 수 있다.
그럴때는 cors 모듈을 사용할 수 있다. cors 미들웨어는 ‘Access-Control-Allow-Origin’ 를 알아서 등록 해준다.
import express from 'express';
import cors from 'cors';
const app = express();
app.use(cors());
app.get('/', (req, res) => {
res.send('Welcome!');
});
app.listen(8080);

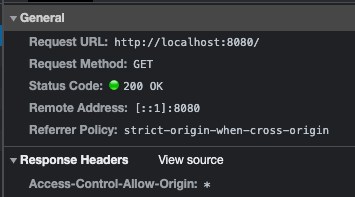
‘Access-Control-Allow-Origin: *’ 이란 어떤 도메인으로 접근하더라도 서버의 데이터를 다 보여준다는 뜻이다. 특정한 도메인 (우리가 배포한 클라이언트)에서만 데이터를 보여주게 처리하려면 cors()에 옵션을 주면 된다.
import express from 'express';
import cors from 'cors';
const app = express();
app.use(cors({
origin: ['http://127.0.0.1:5500'], // http://127.0.0.5500 에서만 서버 자원에 접근 가능
optionsSuccessStatus: 200, // 200으로 자동 응답
credentials: true, // Access-Control-Allow-Credential: true
}
));
app.get('/', (req, res) => {
res.send('Welcome!');
});
app.listen(8080);