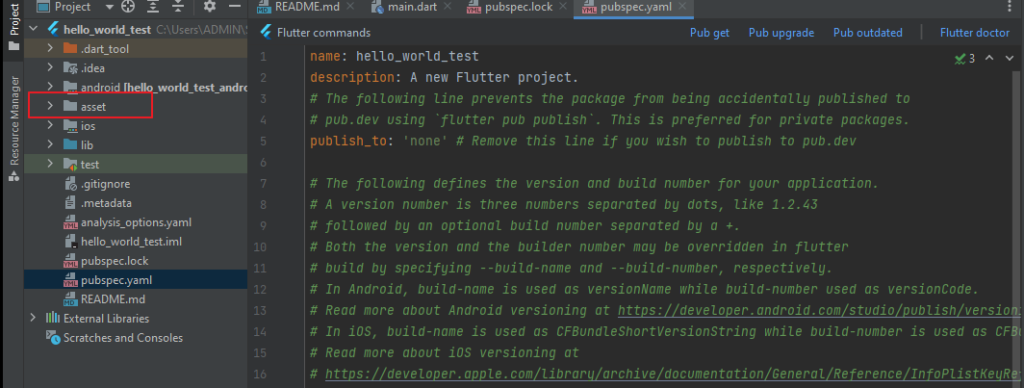
1. root 아래에 asset 생성 (이미지 , 파일 등)

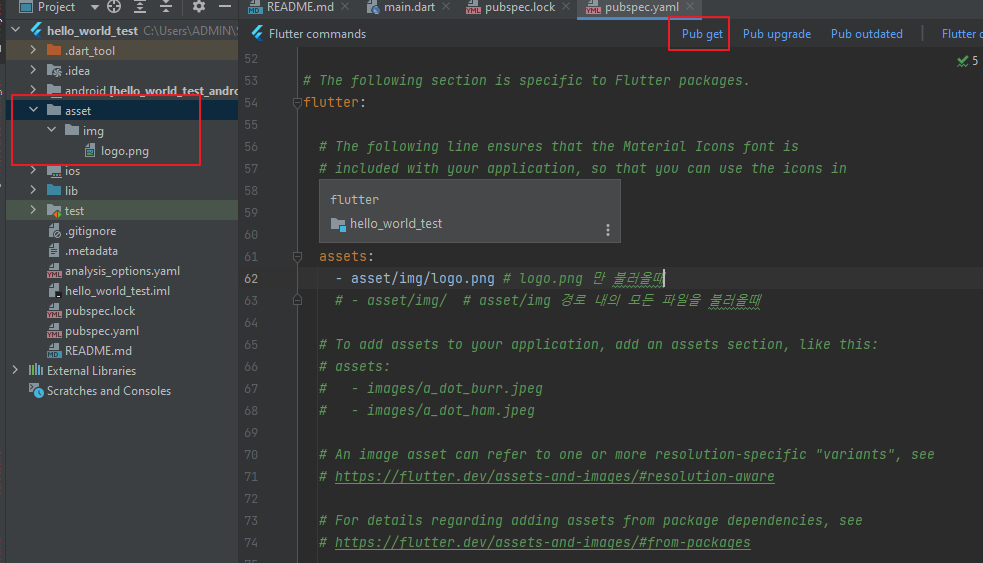
2. pubspec.yaml 에서 asset 추가

pubspec.yaml 수정 후에는 항상 Pub get 해줘야한다.
3. main.dart 에서 위젯 클래스 생성
AS-IS
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home : Scaffold(
body: Center(
child: Text(
'hello world'
),
)
)
)
);
}
TO-BE
- 코드가 너무 길어져 가독성이 떨어짐
- build 내에서 코드가 변경이 되면 hot reload 기능 사용 가능 (build 밖에 있으면 hot restart 만 가능)
- StatelessWidget 을 상속받으면, build 메서드를 무조건 override 해주고 Widget 을 리턴해야함
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home : HomeScreen(),
)
);
}
class HomeScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text(
'Hello World'
),
)
);
}
}
4. asset 에 등록한 image 로드
위젯의 생성이나 삭제는 alt+ enter 를 누르면 다양한 위젯을 쉽게 생성가능
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: HomeScreen(),
));
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Image.asset(
'asset/img/logo.png',
),
);
}
}
5. 정렬 및 디자인
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
// debugShowCheckedModeBanner: false, // 오른쪽 상단에 debug라는 배너를 없애고 싶으면 false로 넘기자
home: HomeScreen(),
));
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFFF99231), // 16진수 hexcode
body: Column(
mainAxisAlignment: MainAxisAlignment.center, // 주축 정렬
children: [
// 하나 이상의 위젯을 넣기 위해 child가 아닌 Column > children List 사용
Image.asset(
'asset/img/logo.png',
),
CircularProgressIndicator(
color: Colors.white,
),
],
),
);
}
}

