그럼 일반적으로 디자이너들은 어떤 과정을 통해 개발자(나)들이 보는 화면을 만들어낼까 ?
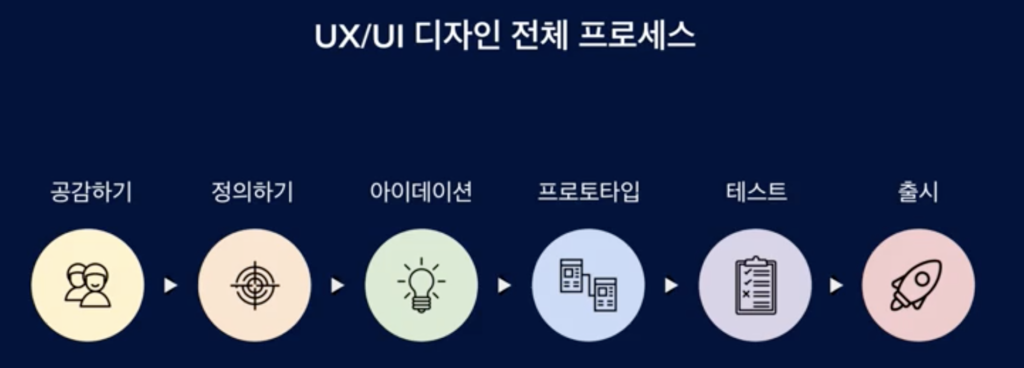
UI/UX 디자인 전체 프로세스

- 공감하기
- 사용자에 대해 배우고 사용자를 이해한다
- 정의하기
- 사용자의 문제점을 정의, 사용자가 갖고 있는 어려움 정의 (퍼소나)
- 아이데이션
- 앞에서 나온 아이디어를 조금 더 디벨롭 시키고 시각적인 완성도를 높임
- 프로토타입
- 앞의 단계를 통해 만들어진 프로토타입
- 테스트
- 사용자에게 피드백을 받음
- 출시
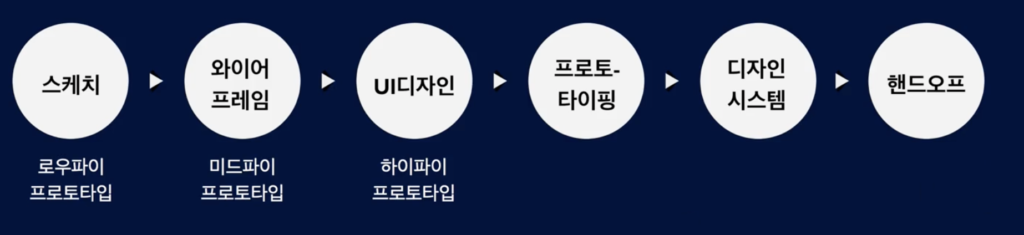
UI 디자인 프로세스

- 스케치
- 핸드 스케치
- 주어진 문제를 해결할 수 있는 아이디어를 생각해보고 러프하게 그려보는 단계
- 빠른 시간 안에 아이디어를 쉽게 수정할 수 있다는 장점이 있다.
- 로우파이 프로토타입으로 부르기도 함
- 와이어 프레임
- 스케치를 통해 나온 아이디어를 더 고도화 시키고, 화면에 대한 상세정의와 기능들을 정의한다.
- 화면 간 기능들을, 화면 간 연결을 시켜준다.
- UI 디자인 단계로 가기위한 뼈대라고 할 수 있음
- UI 기획자와 UI 디자이너 업무가 완전 분업 형태로 되어있을 경우 UI 기획자가 담당하기도 한다.
- 미드 파이 프로토타입으로 부르기도 함
- UI 디자인
- 앞서 나온 와이어 프레임을 토대로 실제로 사용자가 사용할 수준의 시각적인 완성도가 높은 디자인을 그려주는 것
- 하이파이 프로토타입으로 부르기도 함
- 프로토타이핑
- 이렇게 만들어진 UI 디자인 각 화면을 서로 연결을 시켜줘서 마치 구동이 되는 것 처럼 만들어줌
- 함께 일하는 PM, 엔지니어 등 팀원들과 디자인에 대한 원활한 커뮤니케이션을 위해 진행하고, 사용자 테스트를 위해 진행하기도 한다.
- 디자인 시스템
- 사용자에게 일관된 사용자 경험과 인터페이스를 제공하고, 디자이너나 개발자는 재사용할 수 있는 요소를 정의해서 더 효율적이고 빠르게 앱, 웹을 제작하도록 한다.
- 핸드 오프
- 실제 개발이 될 수 있도록 세부적인 요소를 정의. (텍스트 박스, 버튼 사이즈, 폰트 사이즈 등)
- 개발자에게 넘기는 최종 산출물
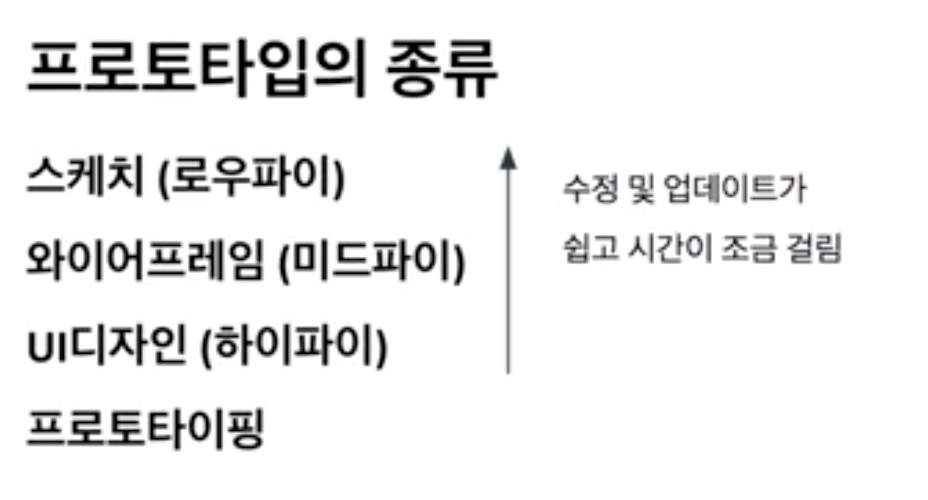
프로토타입
- 사용자에게 테스트를 해보기위한 제품의 시뮬레이션, 또는 샘플버

![[Linux][ubuntu] 워드프레스 CLI 설치](https://mingsayz.com/wp-content/themes/minimer/img/thumb-medium.png)


