1. post_type
워드프레스는 기본적으로 다섯가지 게시물 유형이 있다. (post, page, menu, attachement, revision). 개발을 진행하다보면 새로운 post_type 을 만들어야할 수 있는데 다음 코드를 이용한다.
- functions.php : 워드프레스가 기본으로 include 하는 php 파일
- 특정 시점에 실행이 되어야하므로, 함수로 감싸 init 시점에 실행되도록한다.
function wporg_custom_post_type() {
register_post_type('book',
array(
'labels' => array(
'name' => __('Books', 'textdomain'),
'singular_name' => __('Book', 'textdomain'),
),
'public' => true, // false 여도 post_type 은 등록된 상태, 일반사용자는 볼 수 없고 개발자만 내부적으로 사용하는 상태가 된다.
'has_archive' => true,
)
);
}
add_action('init', 'wporg_custom_post_type'); // 특정 순간에 함수를 실행할 수 있도록 시점과 함수를 주입하는 함수

조금 더 디테일하게 post_type 을 생성하고자 한다면, https://developer.wordpress.org/reference/functions/register_post_type/ 를 참고하자.
// example register_post_type( 'book', $args = [ 'public' => true, 'labels' => array( 'name' => _x( 'Books', 'Post type general name', 'textdomain' ), 'singular_name' => _x( 'Book', 'Post type singular name', 'textdomain' ), 'menu_name' => _x( 'Books', 'Admin Menu text', 'textdomain' ), 'name_admin_bar' => _x( 'Book', 'Add New on Toolbar', 'textdomain' ), 'add_new' => __( 'Add New', 'textdomain' ), 'add_new_item' => __( 'Add New Book', 'textdomain' ), 'new_item' => __( 'New Book', 'textdomain' ), 'edit_item' => __( 'Edit Book', 'textdomain' ), 'view_item' => __( 'View Book', 'textdomain' ), 'all_items' => __( 'All Books', 'textdomain' ), 'search_items' => __( 'Search Books', 'textdomain' ), 'parent_item_colon' => __( 'Parent Books:', 'textdomain' ), 'not_found' => __( 'No books found.', 'textdomain' ), 'not_found_in_trash' => __( 'No books found in Trash.', 'textdomain' ), 'featured_image' => _x( 'Book Cover Image', 'Overrides the “Featured Image” phrase for this post type. Added in 4.3', 'textdomain' ), 'set_featured_image' => _x( 'Set cover image', 'Overrides the “Set featured image” phrase for this post type. Added in 4.3', 'textdomain' ), 'remove_featured_image' => _x( 'Remove cover image', 'Overrides the “Remove featured image” phrase for this post type. Added in 4.3', 'textdomain' ), 'use_featured_image' => _x( 'Use as cover image', 'Overrides the “Use as featured image” phrase for this post type. Added in 4.3', 'textdomain' ), 'archives' => _x( 'Book archives', 'The post type archive label used in nav menus. Default “Post Archives”. Added in 4.4', 'textdomain' ), 'insert_into_item' => _x( 'Insert into book', 'Overrides the “Insert into post”/”Insert into page” phrase (used when inserting media into a post). Added in 4.4', 'textdomain' ), 'uploaded_to_this_item' => _x( 'Uploaded to this book', 'Overrides the “Uploaded to this post”/”Uploaded to this page” phrase (used when viewing media attached to a post). Added in 4.4', 'textdomain' ), 'filter_items_list' => _x( 'Filter books list', 'Screen reader text for the filter links heading on the post type listing screen. Default “Filter posts list”/”Filter pages list”. Added in 4.4', 'textdomain' ), 'items_list_navigation' => _x( 'Books list navigation', 'Screen reader text for the pagination heading on the post type listing screen. Default “Posts list navigation”/”Pages list navigation”. Added in 4.4', 'textdomain' ), 'items_list' => _x( 'Books list', 'Screen reader text for the items list heading on the post type listing screen. Default “Posts list”/”Pages list”. Added in 4.4', 'textdomain' ), ) ] );
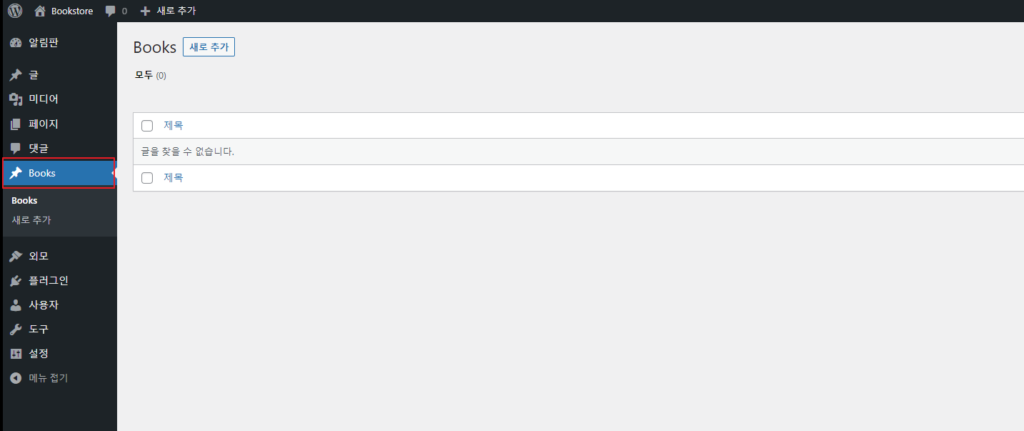
2. 메뉴 순서 조정
post_type 생성시 args[] 에 ‘menu_position’ 을 추가하여 어드민 좌측에 노출되는 플러그인의 순서를 변경할 수 있다.
<?php
function wporg_custom_post_type() {
register_post_type( 'book',
array(
'labels' => array(
'name' => __( 'Books', 'textdomain' )
),
'public' => true,
'menu_position' => 1
)
);
}
[메뉴 순서 기준]
- 1 : 글 밑
- 10 : 미디어 밑
- 20 : 페이지 밑
- 25 : 댓글 밑
- 60 : 첫 번째 구분선 밑
- 65 : 플러그인 밑
- 70 : 사용자 밑
- 75 : 도구 밑
- 80 : 설정 밑
- 100 : 두번째 구분선 밑
3. 메뉴 아이콘 변경
<?php
function wporg_custom_post_type() {
register_post_type( 'book',
array(
'labels' => array(
'name' => __( 'Books', 'textdomain' )
),
'public' => true,
'menu_position' => 1,
// 'menu_icon' => get_template_directory_uri() . '/images/book-solid.svg' // 특정 이미지 사용
// 'menu_icon' => dashicons-book // 워드프레스에 정의되어있는 아이콘 사용 (dashicon)
'menu_icon' => 'data:image/svg+xml;base64 ..' // base64로 인코딩된 svg 사용 (data:image/svg+xml;base64 로 시작)
)
);
}

